Write a message
Email Address
support@advering.com
An impressive graphic design must leave an impact on the audience in the first instance. The challenge is to grab attention and keep them hooked on. And the only way to do this is creating a powerful graphic design.
Graphic design can use image-based designs involving photos, illustrations, logos and symbols, type-based designs, or a combination of both techniques. These designs can include various combinations of the following elements.
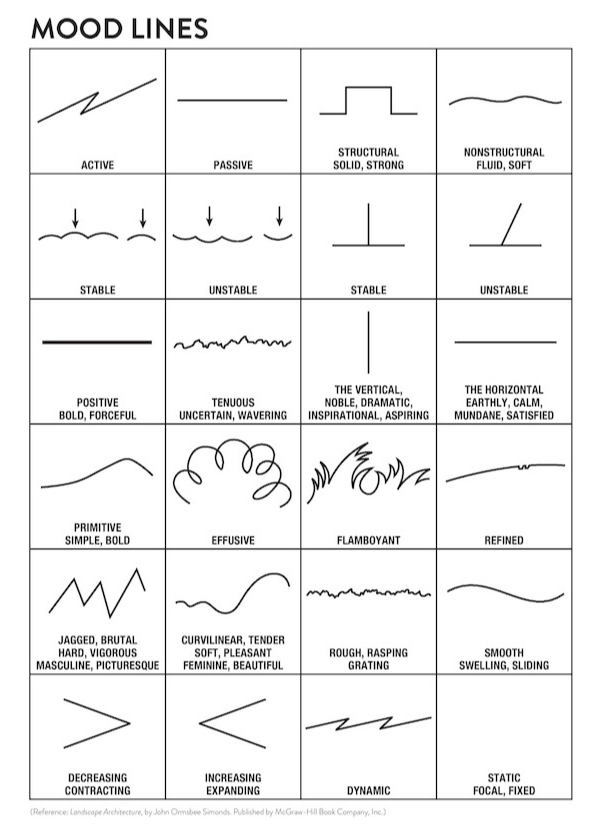
LINE:
Lines, in graphic design, can be used for a wide range of purposes: stressing a word or phrase, connecting content, creating patterns and more.
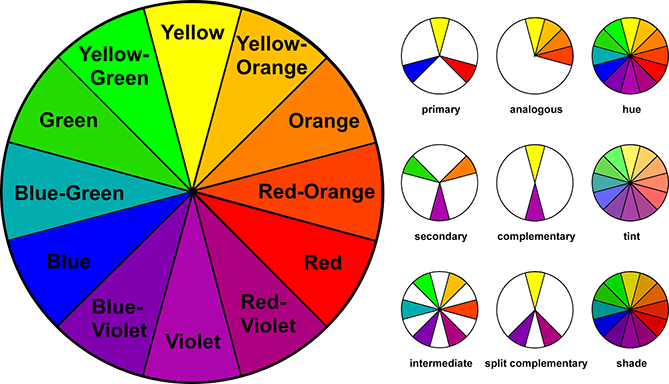
COLOUR:
Colour is used to generate emotions, define importance, create visual interest and unify branding. See our post on Colour Psychology for more detail.
TEXTURE:
Texture relates to the surface of an object. Using texture in graphic design adds depth and visual interest. This can be applied graphically in the form of pattern or through the choice of printable surface.
SIZE:
In graphic design, size is used to convey importance, attract attention and create contrast.
SHAPE:
The three basic shape types are Geometric (Circles, Squares, Triangles etc.), Natural (leaves, trees, people etc.) and abstract (icons, stylisations and graphic representations). Use carefully to create a visually pleasing design and eye-catching design.
SPACE:
A vital part of any good graphic design, Space is the area around the elements in a design. It can be used to separate or group information. Use it effectively to give the eye a rest, define importance and lead the eye to where you want it to travel.
VALUE:
Value is how light or dark an area looks in a design. It is everything from the darkest of blacks through to the brightest of whites. Used correctly it will create depth, contrast and emphasis.

A designer might use a line to divide or unite elements on a page. Instead of elements being spread all about the document, lines are used to show strict boundaries between separate kinds of content.
Lines also denote direction of movement, like when a diagonal line or arrow is used. They also provide an anchor to hold elements together so that the lines at the top, bottom, or sides of a page can denote the limits for where the elements should exist.
Lines are also used to make patterns, and can be long or short, straight or curved, horizontal, vertical, or diagonal. There are also different kinds of lines, such as solid, dashed, thick, thin, or of variable width
Source
Newton's visual categorization system for color was adopted and expanded upon by scientists, artists, and philosophers over the years, eventually resulting in the modern color wheel we all know today.



Any and everything you use in your daily life has been designed to suit your convenience and aesthetic sensibilities. And the only reason you use those things is that you like them. Now think about the-plethora of content you see daily on social media platforms. Social media feeds are flooded with so much new information for you to consume. I bet you don’t really remember 90% of them, do you? This is where graphic design comes into the picture. The 10% content from social media, which you remember has a catchy image or a design so intriguing that you absolutely tempted to share it, without giving it a second thought.An astounding 93% of brands use social media for marketing. Thus, it has almost become mandatory from brands to have an excellent graphics design team for their social media pages.
Let’s list down reasons why brands, marketing on social media need a good graphic design for their content.
DesignBold is a tool that’s quite similar to Canva. While you’ll feel right at home in DesignBold’s interface if you’re already familiar with Canva, DesignBold does do a couple things well to differentiate itself.
First off, it has a much larger selection of stock photos. SO if you were always disappointed by the stock photos available in Canva, you’ll be happy to know that DesignBold struck a deal with the popular stock photo site DepositPhotos to make all of DepositPhotos’ stock images available inside DesignBold (for a fee of course).
Additionally, DesignBold has a whole new set of templates that you can choose from when you’re creating your designs.
Like Canva, DesignBold has a stellar free plan. Then, if you want more features, you can upgrade to a paid plan to get access to tools like:
The pro plan starts at $19 per month.
When it comes to setting individual rates, a seasoned designer can typically work faster while delivering more value to their clients with deeper insights into their work; their pricing often scales up to match. Location and local market conditions can also influence a graphic designer’s rates. Another factor is a designer’s reputation. Someone who’s still building their portfolio may price more competitively than a professional booking one or two months out. Finding the right freelancer means matching your goal with the type of designer and industry experience needed to get the results you want.
Quotes for your project will all reflect one critical point: The scope of work, or how much you actually need a designer to do. Whether you want an illustration to go with your next blog post or packaging for your newest product, the production process may include:
A fixed-price project will also typically specify the number of iterations (i.e. rounds of revisions) included in the price.
Find and work with talented freelance designers online.
Dribbble is a community of web designers, graphic designers, illustrators, icon artists, typographers, logo designers, and other creative types share small screenshots (shots) that show their work, process, and current projects. It’s a place to show and tell, promote, discover, and explore design. Headquartered in Salem, Massachusetts, Dribbble began as a side project and is now a tiny, bootstrapped and profitable company helping the world’s design talent share their creations and get hired. Dribbble has become a go-to resource for discovering and connecting with designers around the globe.
If you’re new to the industry, make sure that you check out your competitors’ work in detail before you go to a designer. This will help you establish your needs more clearly. You can then choose the right designer with this knowledge.